AEM Granite Custom Render Conditions
Nate Yolles | July 13, 2016 | 994 comments |
Granite render conditions can be used to determine whether a component should be rendered or not. From the
Render Condition documentation, a "typical example would be to render a submit button based on whether the current user has a privilege to create or modify a resource." Render conditions can be used to help guide the author by dynamically customizing forms based on known information.
Download the sample project on GitHub at
https://github.com/nateyolles/aem-granite-rendercondition-demo which includes various examples of utilizing the built-in render conditions as well as examples on how to create your own custom render conditions, how to pass in data to those render conditions and how to evaluate Expression Language with your custom render conditions.

There are many examples of render conditions throughout AEM and an easy way to start exploring is to query for the most basic render conditions from within CRXDE Lite using something like
/jcr:root//*[@sling:resourceType='granite/ui/components/foundation/renderconditions/simple']. You can find the standard render conditions such as
simple,
and,
or,
not and
privilege under
/libs/granite/ui/components/foundation/renderconditions. There are a few custom render conditions under
/libs/cq/gui/components/projects/admin/renderconditions which you can explore, as well as
/libs/cq/gui/components/renderconditions/islocked,
/libs/wcm/msm/components/touch-ui/renderconditions/isblueprint and
/libs/wcm/msm/components/touch-ui/renderconditions/islivecopy. There is another great example of a custom render condition in the
ACS AEM Commons project which displays components based on the current path.
To utilize this server-side display logic, simply create a node under your Granite widget named
granite:rendercondition, set the
sling:resourceType to the render condition component such as
granite/ui/components/foundation/renderconditions/simple and populate the required properties such as
expression. For example, the following textfield will only render when the query string parameter
biz equals
baz.
Granite render conditions take advantage of JSP Expression Language or
EL for short. As such, you have access to param, paramValues, header, headerValues, cookie, requestPathInfo, state and tenant. You also have access to a powerful, yet simple and straight-forward syntax to evaluate logic in Expression Language. Furthermore, Granite provides extra convenience with a few provided EL Functions. For example:
See the
Granite UI Documentation on Expression Language for more information regarding available variables and functions. Note that EL expressions can be used outside of render conditions as well. For example, you'll find them
granite/ui/components/foundation/hyperlink components to pass data forward, such as:
The
simple render conditions are quick and readily available for most basic expressions. However, if you need custom logic, you can write your own render condition. A render condition is simply a JSP component. Within your custom logic you will get the
granite:rendercondition resource, retrieve its relevant properties via the resource's
Config and set a true or false
SimpleRenderCondition as a request attribute. To evaluate EL expressions, use the
ExpressionHelper
by way of the
ExpressionResolver service,
which is powered by the
Apache Commons EL
interpreter. The combination of a custom render condition and EL expressions is very powerful.
The custom render condition is used the same way the default render conditions are utilized, simply update the
sling:resourceType to the path of your custom render condition component and populate your defined resource properties.
When you download the sample project at
https://github.com/nateyolles/aem-granite-rendercondition-demo, you'll notice that the most straight-forward condition is the
simple render condition and that you can combine conditions by nesting
and,
or and
not conditions. This snippet from the demo project reveals a variety of ways to dynamically render Touch UI components including cookies, headers, query string parameters, selectors, suffixes, JCR privileges and custom render conditions.
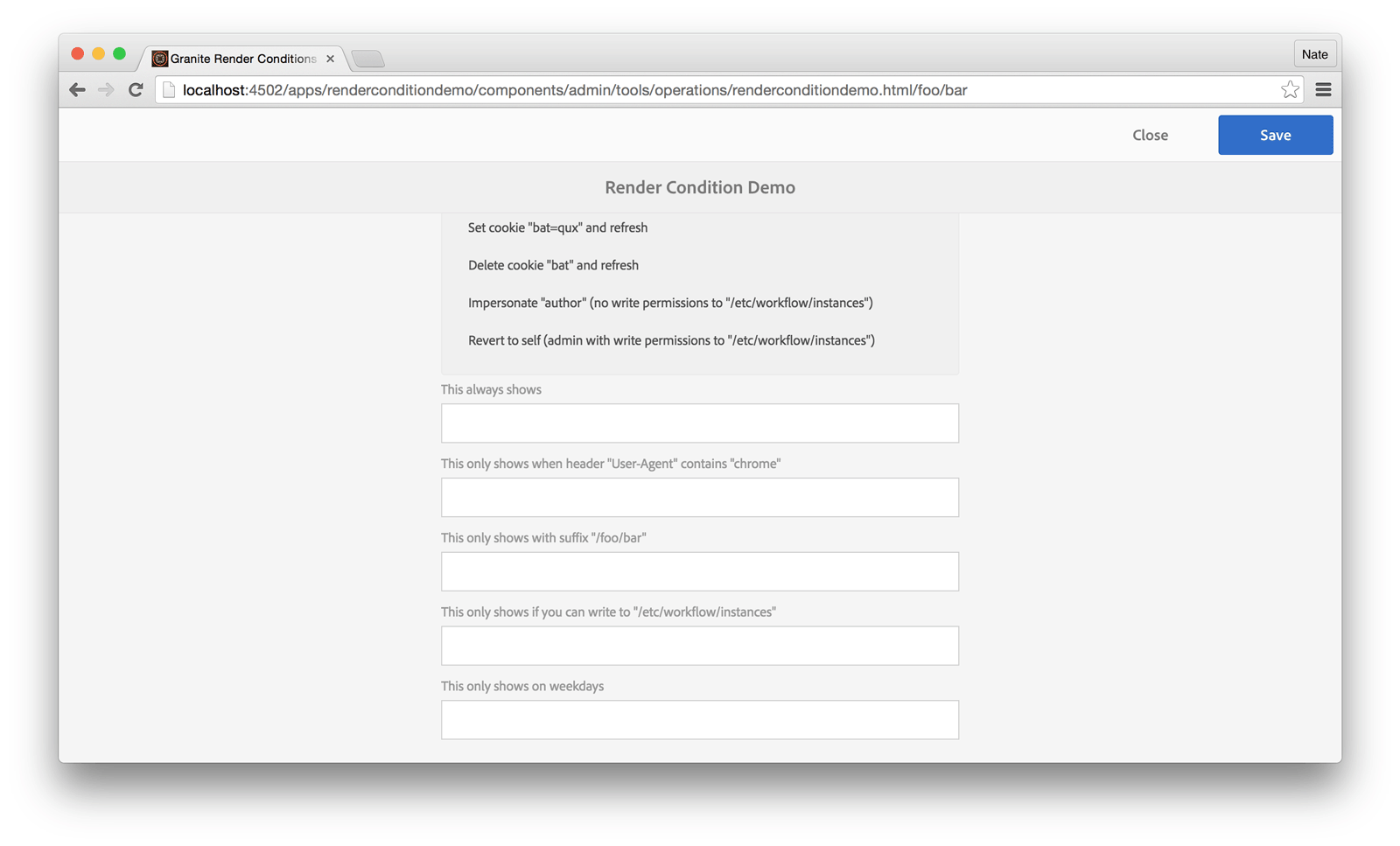
You'll notice in the provided sample project that I created a custom Touch UI admin page to help demonstrate the various ways of using the Expression Language to interact with the URL. (If you're interested in how to do that, see Chris Millar's post on
How to create an AEM 6.2 Admin Console for Touch UI.) Take note that render conditions work with any Granite widget, however, in specific scenarios, certain challenges exist when trying to use render conditions with component dialogs in your typical Touch UI editing of pages. Remember that an AJAX call is made to open the dialog and the EL expressions are evaluated on
that AJAX request, not the request for the page which is in fact
/editor.html. Therefore, the path, suffix, selectors and query string parameters are independent of what you see in your browser's address bar when using a normal component dialog in the editor.